Problem:
The web server returns a 404 error message when we directly hit a sub URL of a production ReactJS application.
Solution:
A simple solution is to route all requests to the index.html file. Rest the React router will handle this. Update your server configuration based on the web server running.
Conclusion
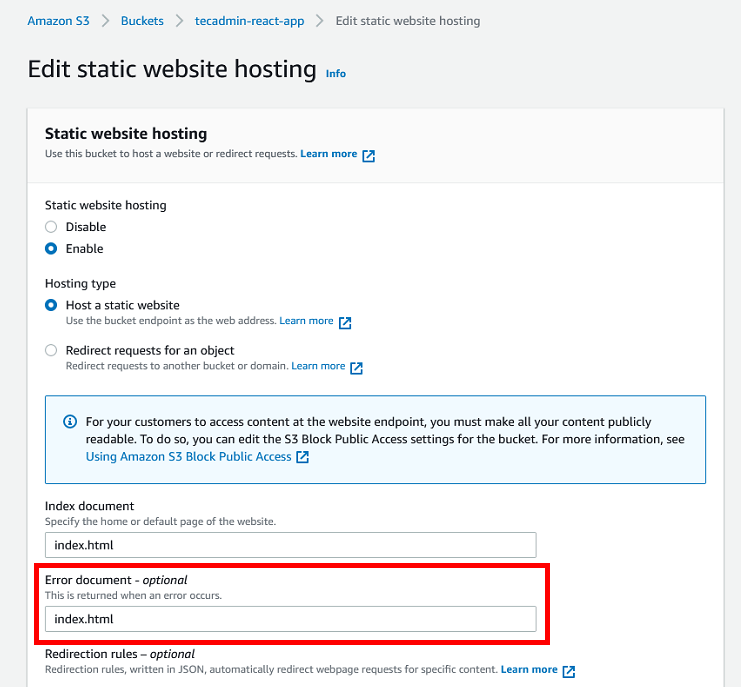
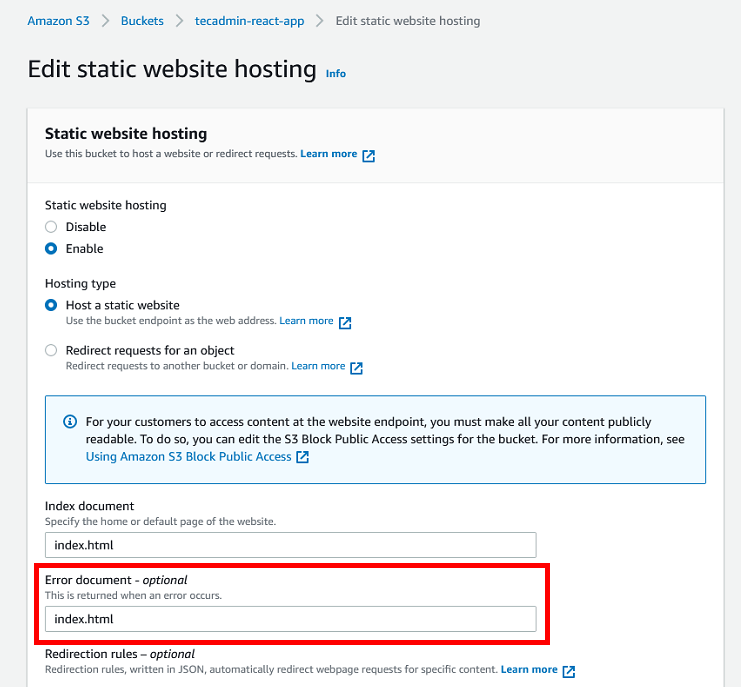
Save the file and restart the Nginx service. Make sure the Apache rewrite module is enabled on your system. Go to the application S3 bucket -> Properties -> Static website hosting and set the Error document as showing in below image:
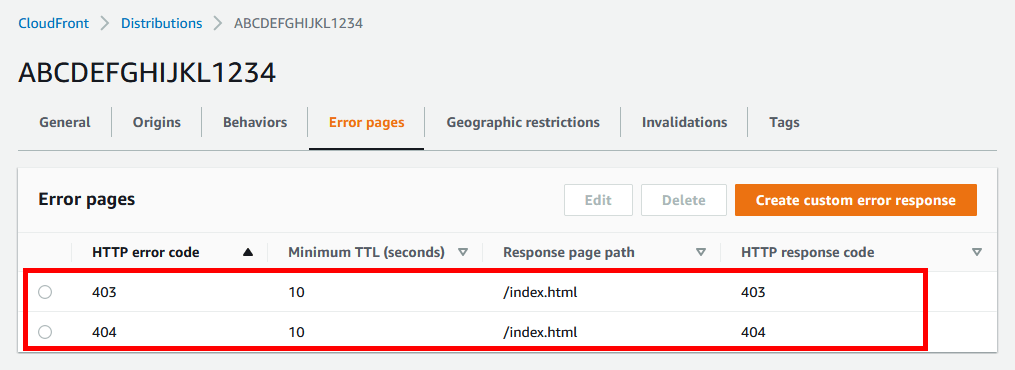
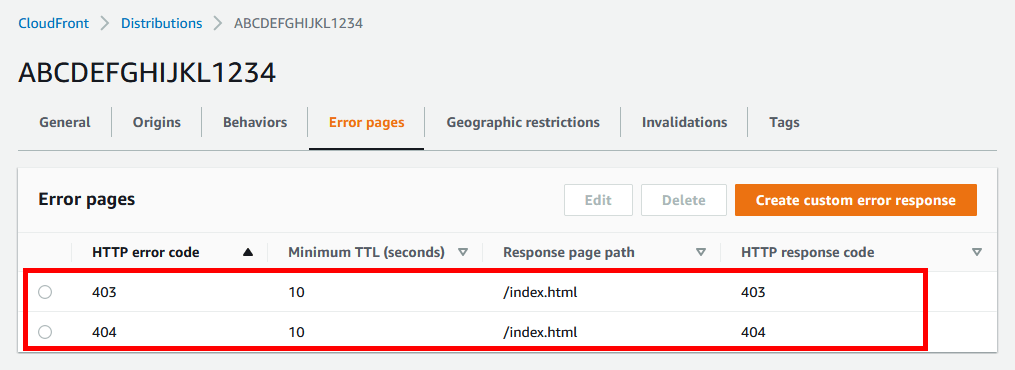
Edit the Cloudfront -> Error pages. Now create a custom error response for 404 to index.html. You can also do the same for the 403 error code.



title: " Resolved Reactjs 404 Error On Page Reload Tecadmin" ShowToc: true date: “2022-11-20” author: “Diane Whitesides”
Problem:
The web server returns a 404 error message when we directly hit a sub URL of a production ReactJS application.
Solution:
A simple solution is to route all requests to the index.html file. Rest the React router will handle this. Update your server configuration based on the web server running.
Conclusion
Save the file and restart the Nginx service. Make sure the Apache rewrite module is enabled on your system. Go to the application S3 bucket -> Properties -> Static website hosting and set the Error document as showing in below image:
Edit the Cloudfront -> Error pages. Now create a custom error response for 404 to index.html. You can also do the same for the 403 error code.